The ideal backend for your favourite frontend
Build sophisticated experiences with a framework that saves time and won't lock you in. Design APIs on the fly, give editors what they need, and ship to any frontend you like. All in version controllable code.
Built with the best of the modern web
Schema
With Prisma.io
100% JavaScript
Version controllableGraphQL API
With Apollo Server
Flexible & ExtensibleAdmin UI
With Next.js
Intuitive & configurableDatabase & Assets
Postgres & SQLite
Cloud & self-hosted
The APIs you want. Because you made them.
You can't boilerplate your way towards a great user experience. That’s why Keystone doesn't limit what you can put in an API. It’s flexible by design: tell Keystone what you want in your schema and get the matching APIs you need in return.
Working with @KeystoneJS is such a pleasant experience. After hand rolling a few GraphQL APIs this is lightning fast!
 @jvredbrown
@jvredbrownA content studio your storytellers will rally around.
Give your editors what they need without changing tools. Keystone has a highly configurable CMS built in. Program with JavaScript, store changes in version control, and integrate with your preferred CI tools.

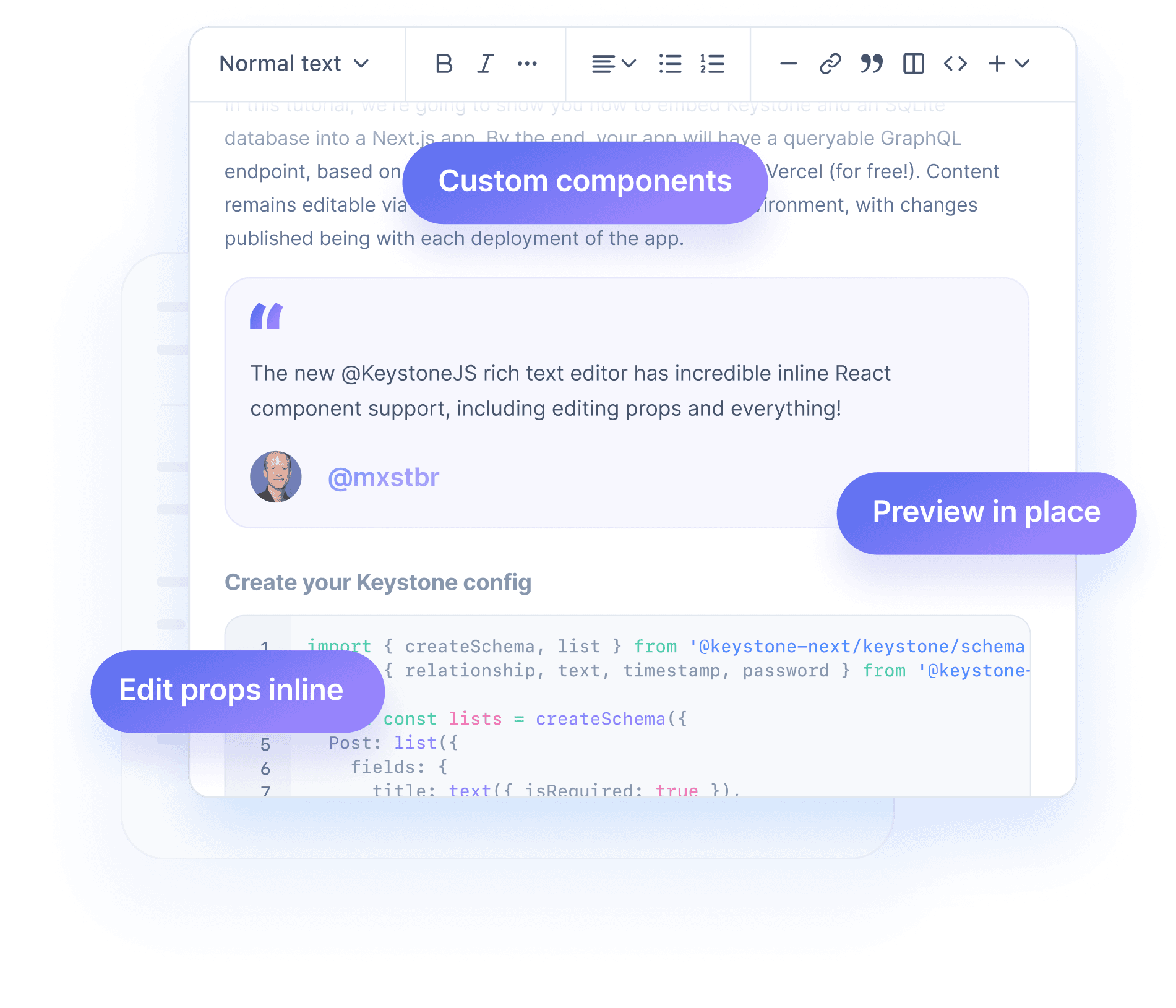
A Rich Text editor for the design system generation.
Keystone’s Document field is the first of its kind: intuitive, customisable, and works with your design system components. Make it as lean or full-featured as you like. It’s up to you.
- Configurable interface
- BYO custom React components
- Structured JSON output

The features you need to start fast and scale sustainably.
Custom roles & access
Build your own roles-based access controls. No limits on the amount and kind of roles you can configure.
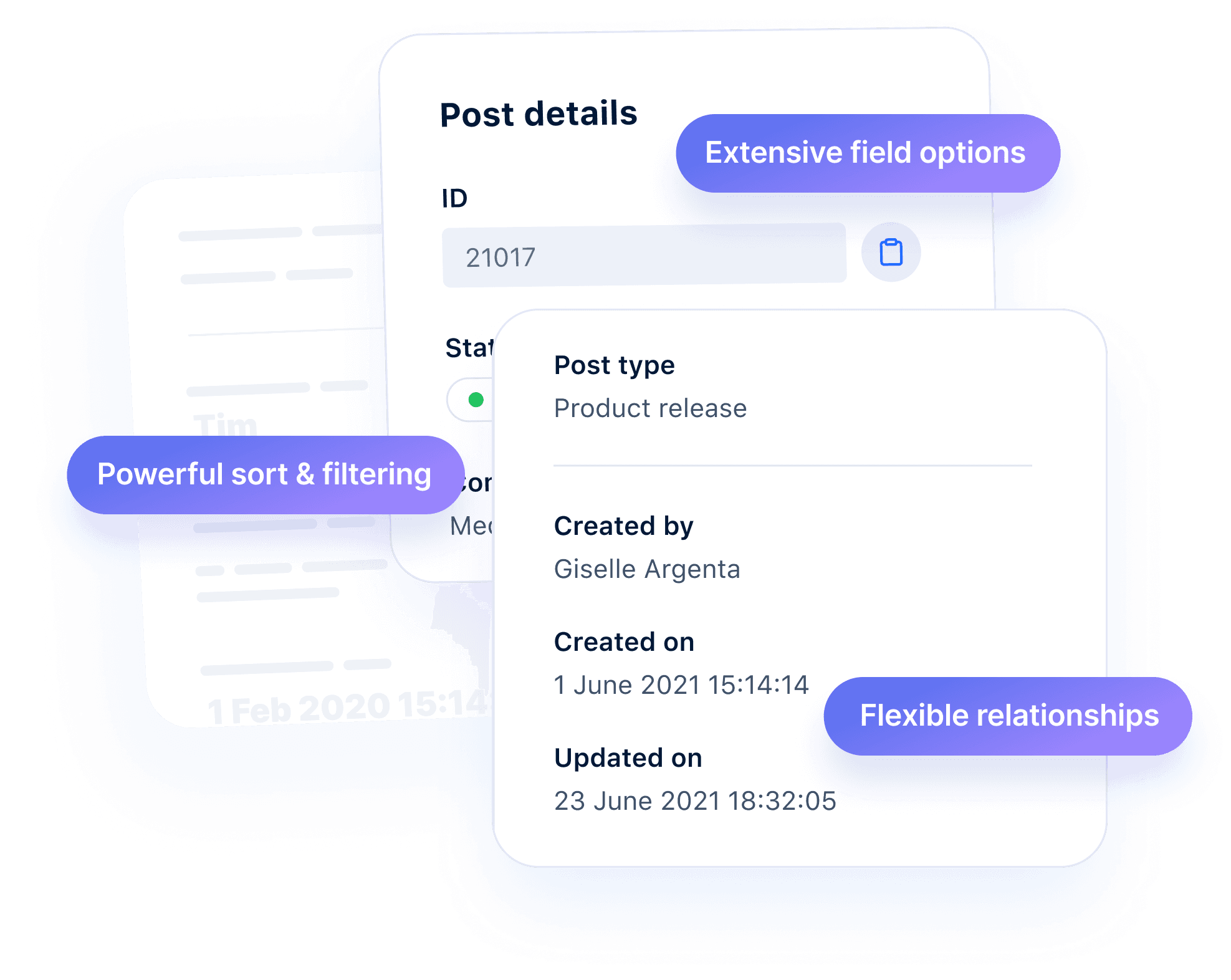
Flexible relationships
One to one. One to many. Many to many. Self-referential. It's all there.
Intuitive CLI
Kick start new projects and try examples on for size from the comfort of your terminal.
100% Typescript
Ship fewer bugs with a statically typed workflow. Get Keystone type definitions as you write.
Start learning today
Keystone foundations
Best practice examples

Learn with others in a supportive community
Share your work and get the help you need in the Keystone community Slack: an inclusive space to share ideas and explore what‘s possible.
Join the community Slack- 2500+ members
- Personalised support
Don’t just take our word for it.
People on the internet say some really nice things about KeystoneJS
How good is Keystone support! The answers are fast, thought through, technical when needed, and always gentle... Kudos to the Keystone team, thank you very much! 😊
 @nemeo
@nemeoI love how Keystone’s access control lets me declare every single Create, Read, Update, and Delete operation at both the model and field level. It’s my favorite way of implementing Auth.
 @wesbos
@wesbosAs someone who lives on the frontend, I love how Keystone lets me define content models and gives me the backend I need. I get a sweet GraphQL API, and can stay focused on building the UI 😍
 @simonswiss
@simonswiss@KeystoneJS is almost too good to be open source. I can’t stress enough how awesome the dev experience is. This is what I wish WordPress was.
 @divslingerx
@divslingerxI think I'm in love. Keystone‘s just what I needed: a dashboard & GraphQL API that works like a charm. As a frontend dev with skills in node and elastic search, Keystone + GraphQL just feels so right to me ❤️️
 @_kud
@_kudThe more I use Keystone, the more I am so impressed. If you have a project and need a quick (and good) backend, I'd look into Keystone for sure.
 @beaulne
@beaulneThe new @KeystoneJS rich text editor has incredible inline React component support, including editing props and everything!
 @mxstbr
@mxstbrKeystone‘s new customisable Document field is really powerful and quite a unique selling proposition. Great job team Keystone 👏🏼
 @mattiloh
@mattilohMy mind is being blown today! Combining @KeystoneJS with @supabase_io and the experience is just magical.
 @BenAPatton
@BenAPattonStart building today.
- 5 minute starters
- Example projects
- Free forever
- No lock-in